
BloggerのContempoを使っているのですが、見出しがわかりにくく記事が読みにくかったので見出しを装飾しました。
忘れないように方法を残しておこうと思います。
初期設定だと見出しがわかりにくい
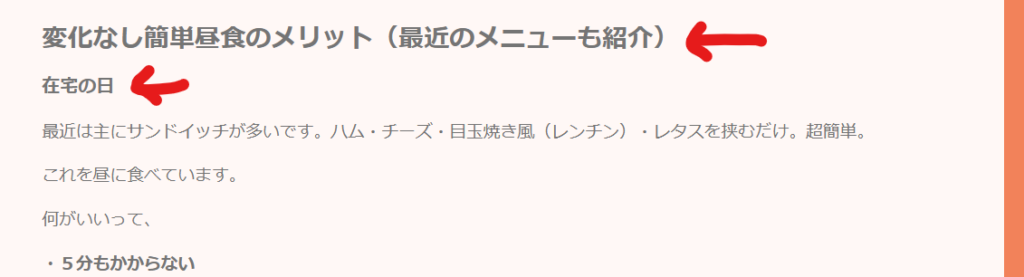
beforeの矢印部分が初期設定の見出しです。
見出しと文章のフォントは、大きさや太さに差があるものの、大きさがバラバラな文字が並んでいる印象で非常に読みづらいです。
before

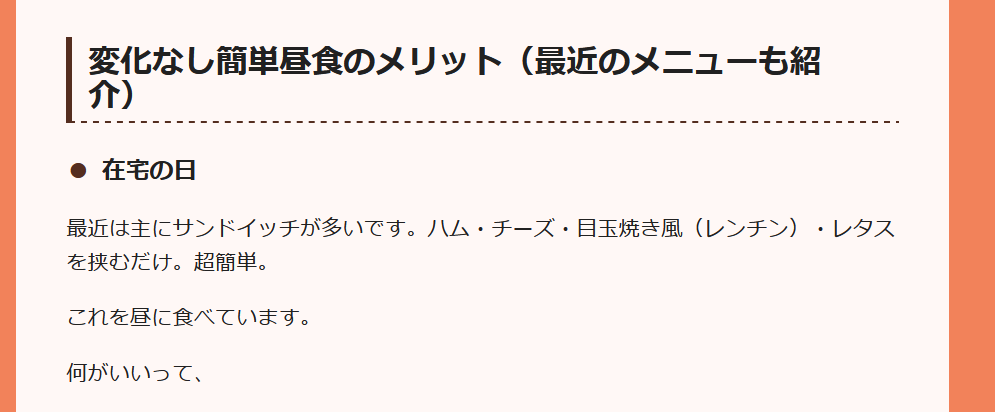
これを、afterのように見出しを装飾することで見やすくしました。文章の区切りがわかりやすく、文章を読みやすなったと思います。
after

見出し装飾の設定方法
見出しの装飾はCSSを追加します。
設定する方法は、①HTMLを編集、②CSSを追加蘭を使うの2つの方法がありますが、
今回は②の方法で記述することにしました。
好みかもしれませんが、②の方がどこに追記したかわかりやすいと思ったのでこの方法にしました。
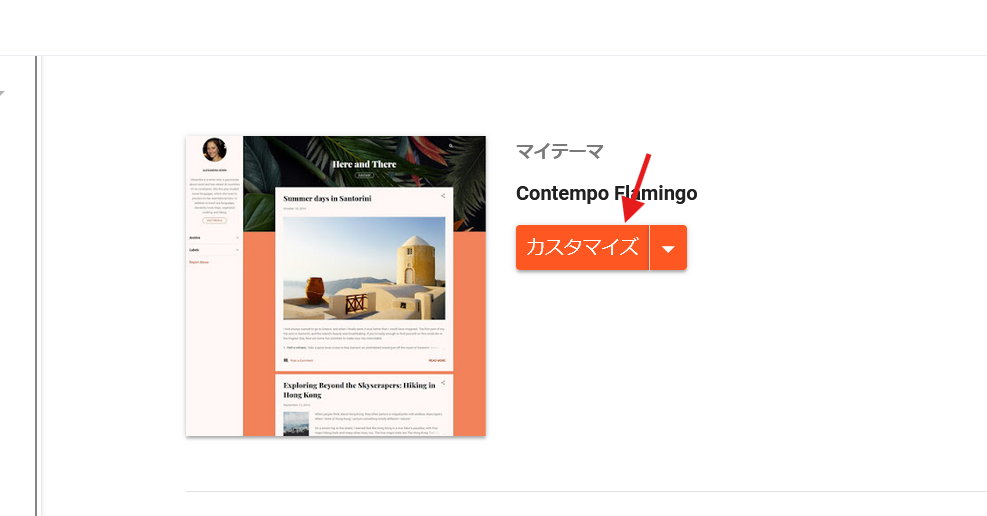
1.テーマ(刷毛のアイコン)をクリックし、マイテーマの、
「カスタマイズ」をクリック

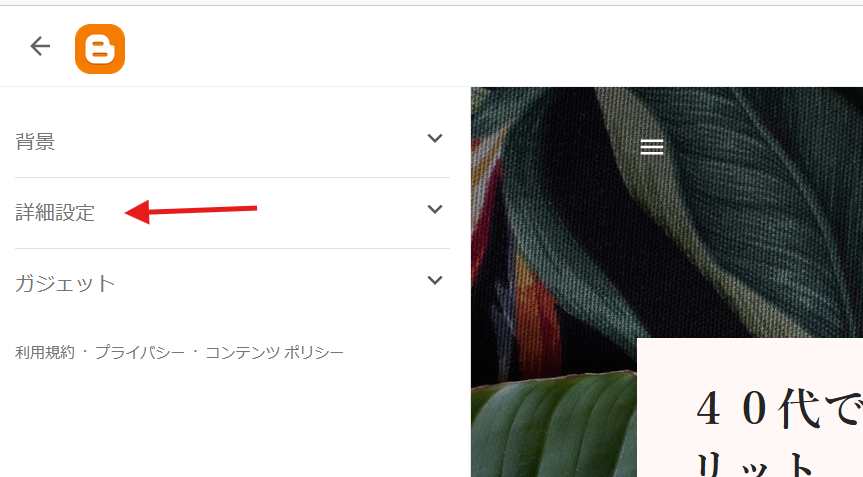
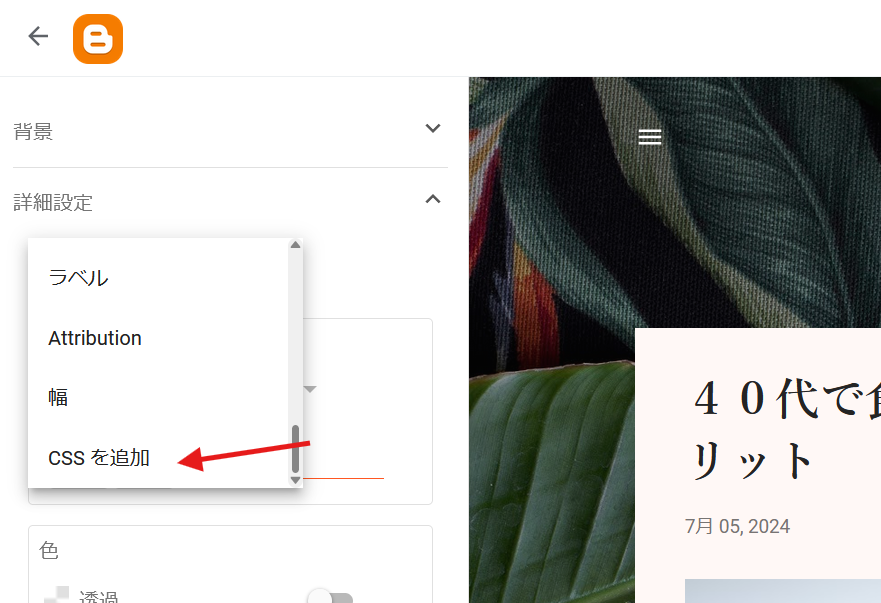
2.「詳細設定」をクリック

3.リストボックスから「CSSを追加」を選択

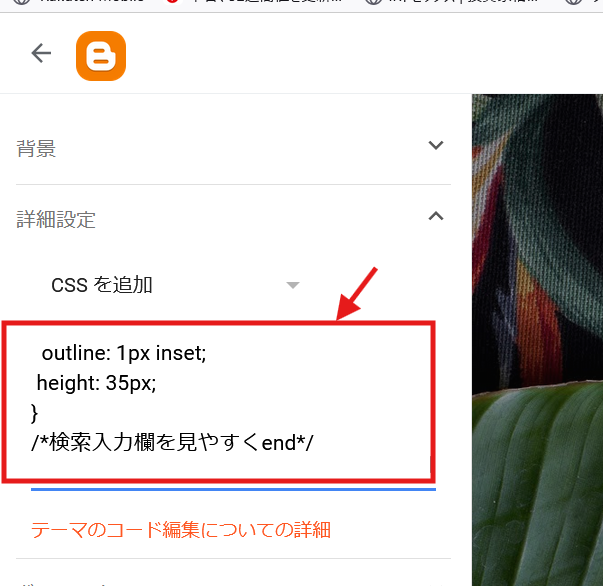
4.【見出しCSS】の下の四角の中をコピーして、下記画面の赤枠部分に貼り付ける。
(この画像は貼り付けた後の物です。)

.post-body h2 {
padding: 0.25em 0.5em;/*上下 左右の余白*/
background: transparent;/*背景透明に*/
border-left: solid 5px #552e1f;/*左線*/
border-bottom: dashed 2px #552e1f;
margin-top:50px;
}
.post-body h3 {
position: relative;
padding-left: 1.5em;
margin-top:25px;
}
.post-body h3:before {
position: absolute;
content: ’25cf’;
left: 0.0em;
color: #552e1f;
}
/*見出し追加 end*/
これで、見出しがわかりやすくなりました。
見出しは好みの物を探してみよう!
私の採用した見出しは、上記のように点線の下線があるものですが、以下のようなサイトで色々なパターンが紹介されていますのでお好みのものを探すのも楽しいかと思います。

自分のブログに手を加えて作っていくのって楽しいですね。
ブログランキングに参加しています。
クリックしていただけると励みになります!



コメント