
私が使っているブログは、Googleのメアド(アカウント)をつくると無料で使えるようになるBloggerというブログを使っています。
Bloggerではブログのテーマ(デザイン)がいくつか用意されており、わたしはContempo というテーマのFlamingo(オレンジ色)というテンプレートを使っています。
正直、すごく使いやすいわけではないのですがタダですし、ぱっと見た時に「おしゃれだな。」と感じたためそれなりに気に入っています。
タイトルの背景画像も私なんかじゃ用意できないようなセンスが良いものだなと思っています。
しかし、どうしてもここはダメだというところがデザイン上いくつかあったので設定を変更しました。そのおかげで初期のものと比べて、少しは見やすくなったなと思います。
もし、別でブログを作る時(ないと思うけど…)に忘れないように、私が行った設定内容を残しておきたいと思います。
Contempoテーマで「なんかブログが見ずらいんだよね」という方は参考にしていただければと思います。
記事のタイトルのフォント
詳細はこちらに記載しました。

このように明朝体のようなフォントになっており、個人的に違和感を感じたためフォントを変更しました。
before

after

サイドバーの「このブログを検索」を見やすく
詳細はこちらに記載しました。

検索文字を入れる場所がわからない&文字が白で何を入力しているかわからないかったので設定を変更しました。
before

after

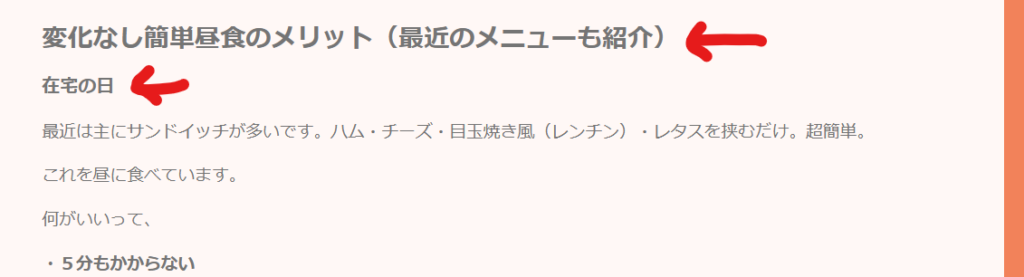
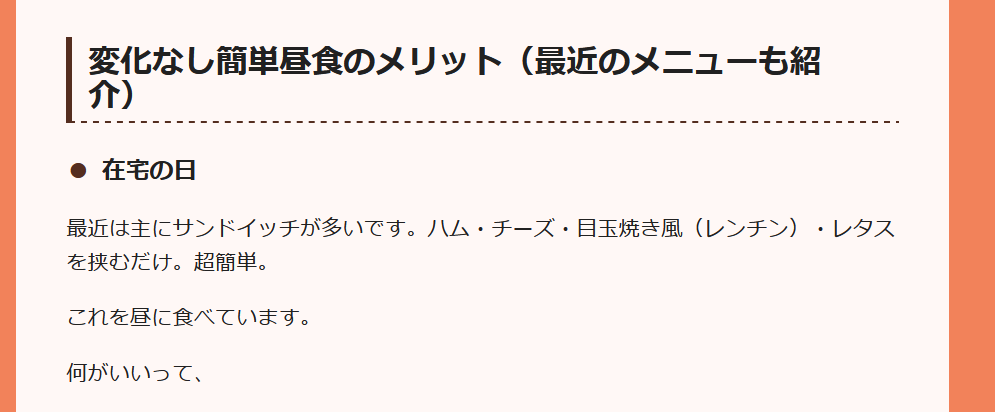
記事の見出しを装飾
設定の詳細はこちらに記載しました。

初期設定だと、文字の大きさが違うだけなので記事が読みにくいです。見出しに装飾をつけて見やすくしました。
before

after

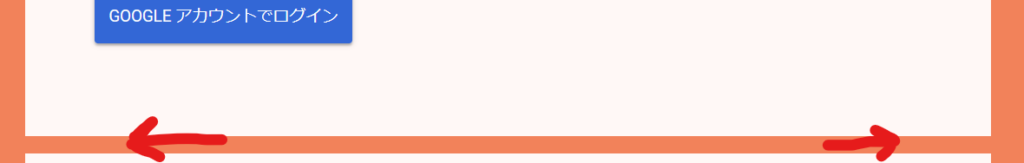
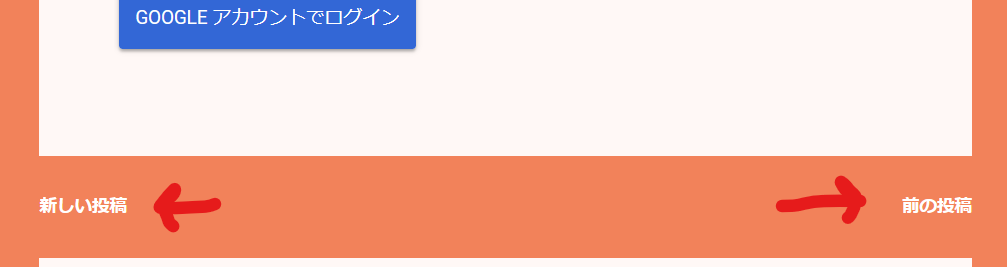
新しい投稿、前の投稿 ボタンを追加
詳細はこちら。参考にさせていただいたサイトです。

現在の記事から前後の記事にページ移動ができなかったので、できるようにしました。
before

after

サイドバーの「不正行為を報告」を非表示に
この表示、なんか怖いので表示を消しました。

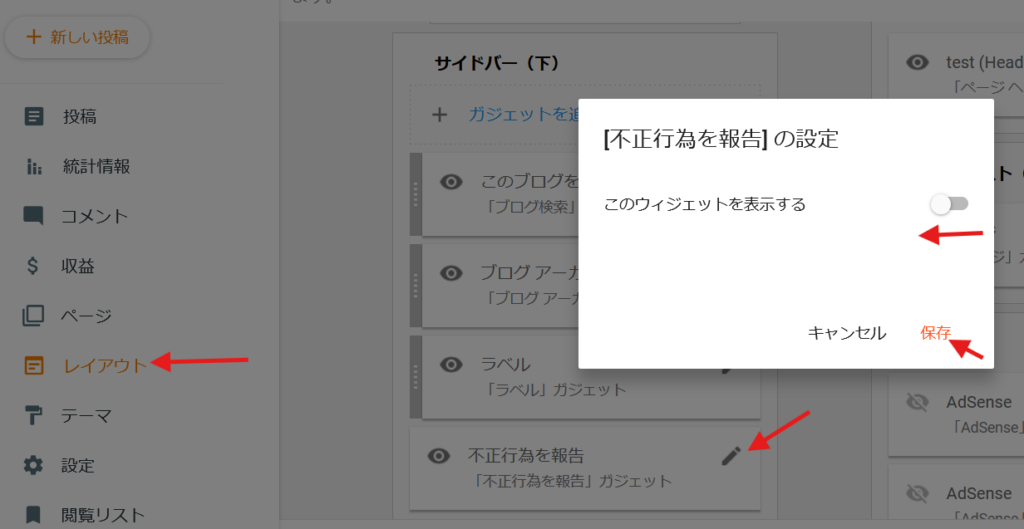
◆設定方法
サイドバーの設定は、管理画面トップ → レイアウト をクリックし、
サイドバー(下)の「不正行為を報告」から非表示設定にします。

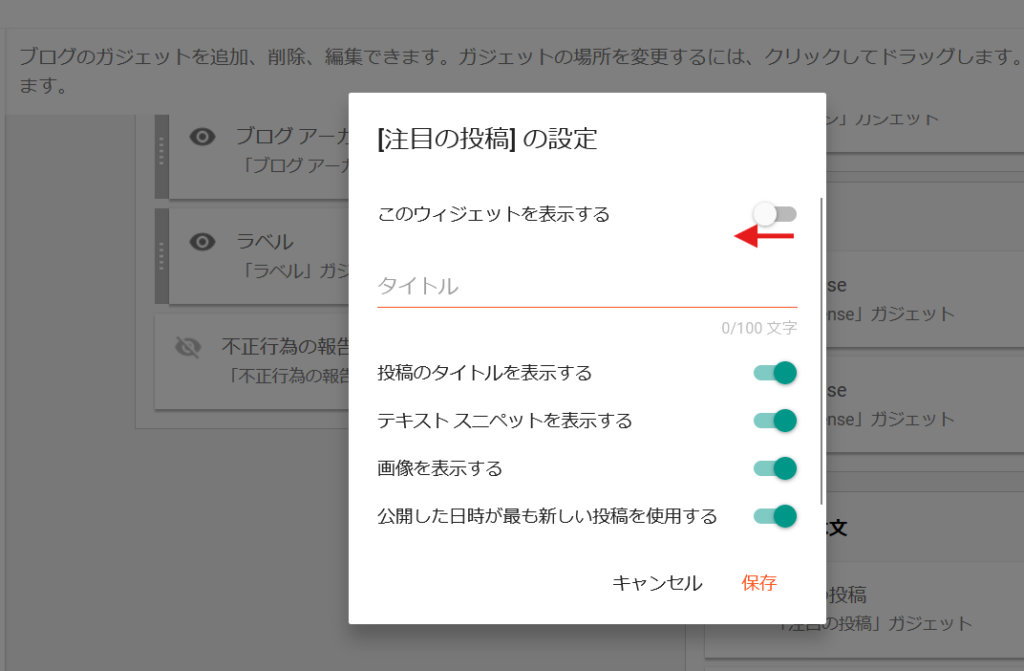
最新の記事がブログトップで大きく表示されてしまう
最新の記事が他の記事より大きく表示されてしまう点を設定変更で解消しました。
◆設定方法
サイドバーの設定は、管理画面トップ → 「レイアウト」 をクリックし、
「ページ本文」に配置されている「注目の投稿」の鉛筆ボタンから画面をひらいて非表示設定にします。

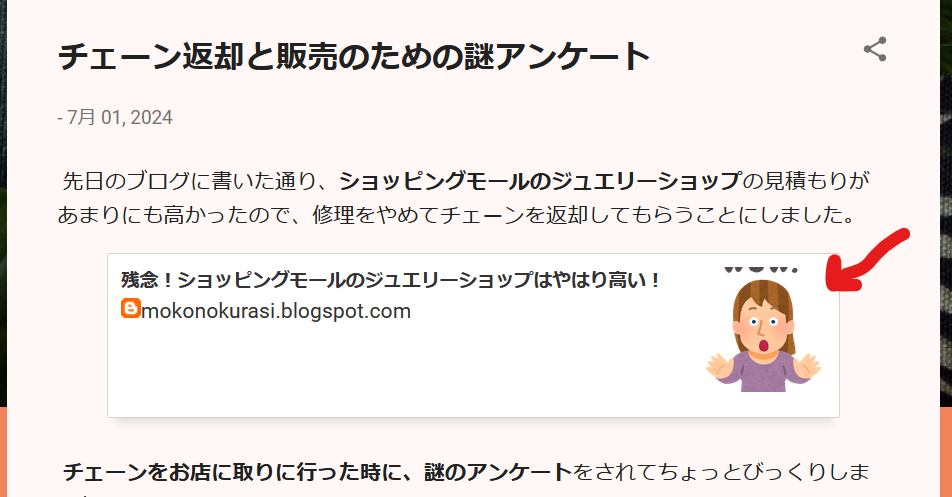
ブログカードが使えるように設定
自分のブログの他の記事へのリンクを掲載する時に、ブログカード形式で表示できるようにしました。
こちらのページを参考にさせていただきました。
このような物を自作できる方はすごいですね。尊敬します。

おかげさまで、自分のページへのリンクも見栄え良く表示することができます。

ブログランキングに参加しています。
クリックしていただけると励みになります!



コメント